Attention: cette page est ancienne et les techniques pour utiliser
@font-face en CSS ont largement évolué: formats (WOFF),
syntaxe, services en ligne, etc.
Préambule
La règle CSS @font-face est la réponse de CSS aux besoin des
webdesigners d’utiliser une typographie personnalisée, ne dépendant pas des
fontes installées sur le poste informatique du visiteur d’un site. Elle permet
de demander au navigateur de télécharger un fichier de fonte, et de l’utiliser
pour un nom de fonte donné.
Plus d’informations sont disponibles sur Alsacréations: Comment utiliser une fonte «non-standard» sur un site Web?
Nous allons tenter d’utiliser @font-face avec tous les
navigateurs qui supportent cette règle d’une manière ou d’une autre.
Exemple d’utilisation
Utilisation de @font-face avec la fonte
Chantelli
Antiqua, de Bernd
Montag (les polices Arial et Helvetica sont déclarées en deuxième et
dernier choix):
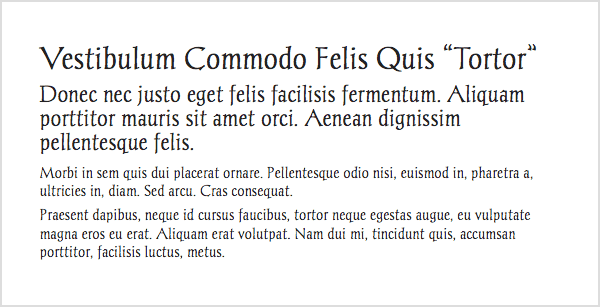
Vestibulum Commodo Felis Quis “Tortor”
Donec nec justo eget felis facilisis fermentum. Aliquam porttitor mauris sit amet orci. Aenean dignissim pellentesque felis.
Morbi in sem quis dui placerat ornare. Pellentesque odio nisi, euismod in, pharetra a, ultricies in, diam. Sed arcu. Cras consequat.
Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus.
Le rendu attendu est le suivant:

Code et explications
Tout d’abord, on notera que Jon Tangerine a publié un article assez complet
(en anglais) sur l’utilisation de @font-face dans tous les
navigateurs, dont Internet Explorer:
@font-face in IE: Making Web Fonts Work.
Je reprends ici une explication rapide, et ajoute diverses notes glanées au fil de mes tests.
@font-face dans Safari, Firefox et Opera
Les navigateurs Safari (depuis la version 3.1), Firefox (version 3.1b) et Opera (version 10a) implémentent cette règle CSS. Ce sont donc des implémentations récentes (pour certaines dans des versions de développement), et à priori de bonne facture. Les formats supportés par ces trois navigateurs sont TrueType et OpenType, soit les deux principaux formats de référence.
La syntaxe utilisée est la suivante:
@font-face {
/* On donne un nom (au choix) à la fonte téléchargée */
font-family: "SuperFonte";
/* On indique le chemin du fichier de fonte à télécharger */
/* L'indication du format n'est pas obligatoire */
src: url("super-fonte-regular.otf") format("opentype");
}Une fois ce code défini, le navigateur va estimer que "SuperFonte" est le nom de la fonte téléchargée, et on pourra alors utiliser ce nom dans nos styles CSS habituels:
body {
font-family: "SuperFonte", Verdana, sans-serif;
}Petite subtilité: lorsqu’on veut utiliser plusieurs fontes d’une même famille, on va devoir importer tous les fichiers correspondant. On pourrait éventuellement donner un nom différent pour chaque fichier, mais il est préférable d’écrire quelque chose comme ceci:
@font-face {
font-family: "SuperPolice";
font-style: normal;
font-weight: normal;
src: url("super-fonte-regular.otf") format("opentype");
}
@font-face {
font-family: "SuperPolice";
font-style: normal;
font-weight: bold;
src: url("super-fonte-bold.otf") format("opentype");
}
@font-face {
font-family: "SuperPolice";
font-style: italic;
font-weight: normal;
src: url("super-fonte-italic.otf") format("opentype");
}
@font-face {
font-family: "SuperPolice";
font-style: italic;
font-weight: bold;
src: url("super-fonte-bold-italic.otf") format("opentype");
}Il suffit alors de demander du texte en "SuperPolice", et le navigateur devrait savoir quelle fonte (c’est à dire quel fichier correspondant à un style précis: normal, italiques, gras, gras italiques…) utiliser en fonction des cas.
Seul problème (de taille): quatre fichiers de fonte, ça va être très lourd à télécharger! Cela peut osciller entre 150 Ko et plus d'un méga-octet au total, suivant la police concernée!
Pour Internet Explorer: un fichier Embedded OpenType (.eot)
Internet Explorer ne reconnait que le format Embedded OpenType. Je ne reviens pas sur le pourquoi du comment.
Dans son article, Jon Tangerine raconte comment il a lutté avec l’utilitaire
proposé par Microsoft pour créer des fichiers dans ce format:
WEFT.
Je confirme que ce logiciel vieillissant (plus mis à jour depuis des années)
est une plaie.
Il existe une autre solution: un utilitaire en ligne de commande, utilisable sous Linux ou OS X: ttf2eot.
Non seulement c’est un utilitaire en ligne de commande, mais en plus il faut le compiler soi-même. Cependant, si vous êtes un peu débrouillard et savez lire un fichier Readme, vous devriez vous en sortir. Et, au final, cet utilitaire est beaucoup plus simple d’emploi que WEFT.
Quoi qu’il en soit, il faudra utiliser l’un ou l’autre outil pour générer le ou les fichiers Embedded OpenType souhaités. ttf2eot ne permettra de convertir que les fichiers TrueType, tandis que WEFT est théoriquement capable de gérer les fontes OpenType également.
Appeler le fichier Embedded OpenType sous Internet Explorer
La solution préconisée par Jon Tangerine consister à utiliser un commentaire conditionnel pour adresser un code spécifique à Internet Explorer:
<style type="text/css">
@font-face {
font-family: "Un Nom Au Hasard";
src: url("une-fonte.otf");
}
</style>
<!--[if lte IE 8]>
<style type="text/css">
@font-face {
font-family: "Un Nom Au Hasard";
src: url("une-fonte.eot");
}
</style>
<![endif]-->Ça marche! Mais… IE charge les deux fichiers!
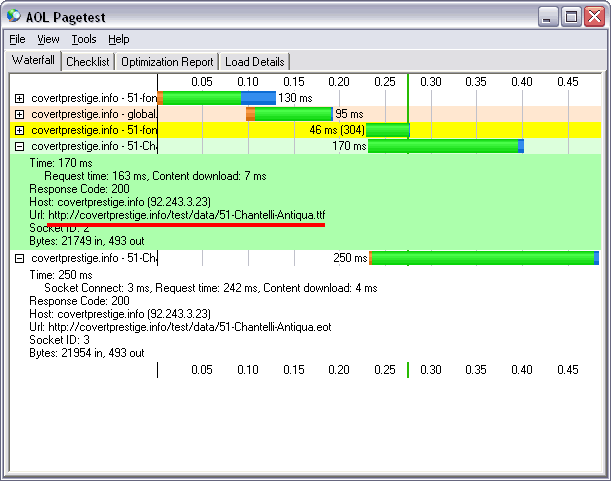
Le problème de cette méthode, c’est qu’Internet Explorer se montre assez idiot sur ce coup, et charge les deux fichiers de fontes, y compris la version TrueType qu’il ne peut pas exploiter. La preuve en image:

Illustration: IE charge les deux fichiers de fontes.
Une demi-solution: utiliser la syntaxe complète avec indication du format de fonte:
src: url("une-fonte.otf") format("truetype");Cela ne règle pas le problème de la requête HTTP en trop, mais IE a
apparemment du mal à lire cette syntaxe, et interprètera le chemin de fichier
ainsi: une-fonte.otf") format("truetype". C’est très clairement
un bug, et la conséquence est qu’au lieu de télécharger un fichier complet de
fonte TrueType ou OpenType (dont il ne saurait pas quoi faire), IE recevra
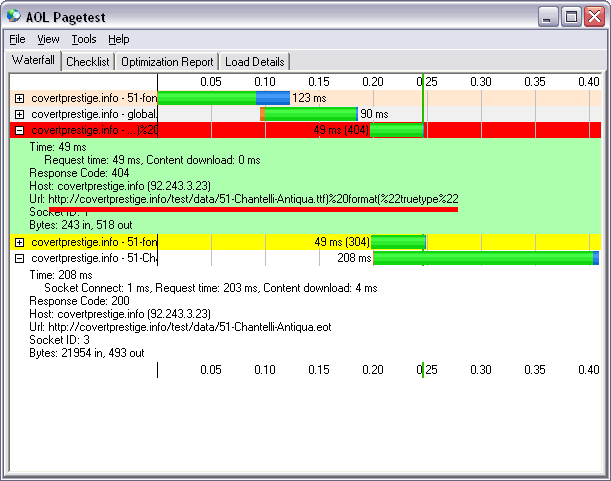
une erreur 404. Pas idéal, mais c’est un début de solution.

Illustration: IE tente de charger un fichier mais avec un mauvais chemin.
Une autre solution serait d’utiliser une syntaxe de commentaires conditionnels complexe permettant de cacher un code à Internet Explorer (ici aux versions 8 et inférieures):
<!--[if!lte IE 8]><!-->
<style type="text/css">
@font-face {
font-family: "Un Nom Au Hasard";
src: url("une-fonte.ttf");
}
</style>
<!--><![endif]-->
<!--[if lte IE 8]>
<style type="text/css">
@font-face {
font-family: "Un Nom Au Hasard";
src: url("une-fonte.eot");
}
</style>
<![endif]-->Cette syntaxe est assez lourde et pas toujours évidente à mettre en place, donc je ne la conseillerai pas.
Note: les tests sur le téléchargement des fichiers ont été réalisés avec Internet Explorer 8 et AOL Pagetest. Des tests équivalents ont été faits avec Firefox 3.1b et Firebug 1.4a.
Autres problèmes potentiels
Performances
Un fichier de fonte fait généralement entre 50 et 300 ko. Dans ce dernier cas, c’est un poids très important pour une page web. De plus, une police de caractères est constituée de plusieurs fontes, et si on souhaite utiliser les différentes fontes (Regular, Italic, Bold, Bold Italic, etc.), il faudra charger autant de fichiers.
Charger entre 150 et 1 méga-octets de fontes, en plusieurs fichiers, c’est loin d’être anodin. Même un seul fichier de fonte, c’est souvent excessif.
La plupart des sites très grand public ne voudront pas s’encombrer d’un tel poids.
Lisibilité du texte
Les polices «standard» que nous utilisons en temps normal sur les sites web sont des polices optimisées pour le rendu à l’écran. Elles ne sont pas «originales» (car vues et revues), mais pour la plupart elles assurent une bonne lisibilité quel que soit le système d’exploitation et le type de lissage utilisé.
Il y a trois sources principales pour des problèmes de lisibilité avec une
fonte appelée via @font-face:
La police utilisée n’est pas optimisée pour l’affichage à l’écran (cas de figure extrêmement probable), et suivant le type de lissage des caractères utilisé par le système d’exploitation le rendu peut être très bon (OS X, Linux dans certains cas), correct (Windows XP avec lissage ClearType, Linux avec certains réglages), ou très mauvais.
Solution: choisissez bien vos fontes, testez dans un maximum de cas de figure… et, de préférence, limitez-vous au titrage et gardez une fonte «standard» pour les corps de texte.
Le dessin de la fonte utilisée est, par nature, peu lisible. C’est le cas notamment avec certaines polices adaptées pour les caractères de grande taille (ceux des titres), et peu adaptées pour les textes principaux.
La police utilisée a un rendu minuscule, ou avec des caractères sensiblement plus petits que ceux de la police utilisée par défaut… ou à l’inverse un rendu trop gros.
Solution: vérifiez bien que la police choisie a un équivalent correct parmi les polices «standard».
Bugs divers dans Opera 10 alpha
Au moment de ces tests, l’implémentation de @font-face dans
Opera (version 10 alpha) laissait grandement à désirer. Les choses basiques
marchent, mais d’autres provoquent des problèmes de rendu, l’utilisation d’une
fonte à la place d’une autre, etc.
On peut espérer que ces problèmes seront corrigés d’ici à la sortie de la version finale du navigateur.