Il est courant de vouloir réaliser sur une page web des boites "décorées", avec par exemple des bordures arrondies ou trop complexes (dessin, dégradé) pour utiliser les propriétés CSS de mise en forme des bordures.
Le problème
Traditionnellement, on a souvent recours aux tableaux. Par exemple, pour obtenir la boite suivante:


Une solution non seulement lourde en code, mais également peu accessible! Peut-on alors faire mieux en HTML simple et CSS?
La réponse est oui, mais il faudra bidouiller un petit peu.
Une solution en HTML-CSS
Pour pouvoir faire quelque chose de plus simple, en HTML et CSS, que notre tableau à 9 cellules, il faudra se limiter à une boite ayant une dimension fixe (en pixels): soit la hauteur, soit la largeur. Le cas le plus courant, que nous allons voir, est celui d'une boite fixe en largeur mais extensible en hauteur.
Nous allons travailler sur une boite contenant un titre, ainsi qu'un contenu variable.
Première étape: les images de fond
Il nous faudra deux images, que l'on utilisera comme images de fond. La première sera utilisée pour les bordures latérales et les arrondis inférieurs, et la deuxième sera utilisée pour les arrondis supérieurs. Voici ces deux images (entourées d'une petite bordure pour en distinguer les limites):

![]()
Deuxième étape: le code HTML
On utilisera un code ressemblant à ceci:
<div class="boite">
<h2>Titre de ma boite</h2>
<p>Lorem ipsum bla bla bla...</p>
</div>Troisième étape: le code CSS
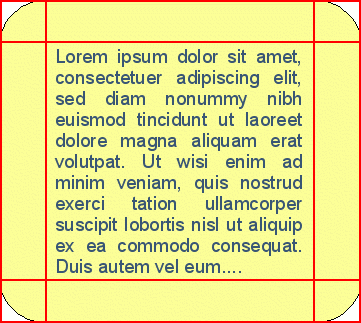
On commencera par placer les images de fond. Voici ce que ça donne en ne plaçant que l'image de fond du bloc conteneur:
.boite {
width: 220px; /* Nos images de fond auront 220px de largeur */
background: white url(milieu-bas.png) no-repeat;
background-position: center bottom;
border: solid 1px red; /* Pour voir les limites du bloc */
}Ce qui nous donne :
Titre de ma boite
Lorem ipsum bla bla bla…
Ajoutons maintenant l'image pour le titre du bloc:
.boite h2 {
margin: 0;
background: transparent url(haut.png) no-repeat;
background-position: center top;
}On obtient alors:
Titre de ma boite
Lorem ipsum bla bla bla…
Le plus gros du travail est fait! Il ne nous reste plus qu'à fignoler nos
styles CSS pour les éléments contenus à l'intérieur de notre bloc conteneur
(titres, paragraphes, etc.). Par exemple, on pourra utiliser des marges
(margin) et des retraits internes (padding) pour
ménager les espaces blancs qui vont bien. Voici un petit exemple:
.boite {
width: 220px;
padding-bottom: 10px;
background: white url(milieu-bas.png) no-repeat;
background-position: center bottom;
font-size: 80%;
}
.boite h2 {
margin: 0;
padding: 20px 20px 5px 20px;
background: transparent url(haut.png) no-repeat;
background-position: center top;
text-align: center;
}
.boite p {
margin: 1em 20px;
text-align: justify;
}Et le résultat:
Titre de ma boite
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat.
Variantes
On peut imaginer plusieurs variantes à cette méthode. Par exemple, on
pourrait utiliser pour le bloc conteneur une image de fond ne comprenant que les
bordures latérales (cette image pourra même ne faire que quelques pixels de
hauteur, et on la répétera en hauteur grâce à la propriété CSS
background-repeat: repeat-y;). Les bordures du haut et du bas
seront alors introduites soit directement par des images (balise HTML
<img />, soit par un système de titre et de
"pied-de-bloc".
Voici quelques images pouvant être utilisées dans ces variantes:
![]()
![]()
![]()
Plusieurs de ces variantes demanderont l'utilisation d'un ou de deux éléments vides de contenu, uniquement pour des raisons de mise en page. On évitera au maximum ce genre de configuration, mais elles représentent déjà une amélioration en termes d'accessibilité et de cohérence du code HTML par rapport à la solution du tableau à neuf cellules.
Enfin, s'il faut que le bloc conteneur soit extensible en largeur aussi bien qu'en hauteur, il faudra introduire des éléments HTML supplémentaires… on se retrouvera donc dans une configuration assez proche du tableau à neuf cellules. Dans ce cas, à vous de voir.
Compatibilité navigateurs
La solution donnée dans cet article a été testée avec:
- Internet Explorer Win 6.0: OK
- Mozilla Firefox 1.0.4 & 1.5: OK
- Safari 2.0: OK
- Opera 8.51 (linux): OK
- Konqueror 3.4.3: OK
- Internet Explorer Mac 5.2: OK