Beaucoup de sites web présentent une mise en page sur trois colonnes, avec une colonne centrale de contenu et des colonnes latérales. Ce tutoriel très complet montre comment on peut utiliser les flottants pour réaliser ce type de mise en page, en largeur fixe ou fluide.

Navigation
- Tutoriel : un design fluide avec trois colonnes
- Exemple : bloc central sans marges
- Exemple : bloc central avec marges compensant les flottants
- Exemple : bloc central sans marges, mais avec un contexte de formatage
Que cherchons-nous à réaliser ?
La plupart des sites web actuels utilisent une mise en page en « colonnes », c'est à dire avec des blocs horizontalement côte-à-côte. Le plus souvent, il s'agit de mises en page en deux ou trois colonnes.
Dans ce tutoriel, nous nous pencherons sur le cas d'une mise en page en trois colonnes.
Un des moyens pour obtenir ce résultat est d'utiliser un tableau (élément HTML table), avec trois cellules. C'est une méthode tout à fait valide, et qui peut être pertinente, notamment pour tous ceux qui, n'étant pas des professionnels du Web, ne souhaitent pas apprendre les détails du positionnement CSS.
L'utilisation d'un tableau de mise en page est par contre un moyen qui offre peu de souplesse pour la mise en page, et qui pousse souvent à abuser des tableaux pour réaliser une mise en page complète, avec des conséquences souvent néfastes sur l'accessibilité des contenus d'un site.
Nous présenterons donc ici une méthode différente, sans tableau de mise en forme, pour la création d'un design en trois « colonnes ». Cette méthode utilise des éléments flottants. Pour être complet, signalons tout de même la possibilité d'utiliser le positionnement absolu (en CSS : position: absolute). L'utilisation du positionnement absolu n'est pas détaillée ici, mais on pourra en retrouver quelques exemples dans les gabarits de mise en page d'Alsacréations.
Dans l'exemple présenté ici, on utilisera seulement deux éléments flottants (c'est à dire dotés de la propriété CSS float), le troisième (le bloc central) constituant la partie « fluide » de notre mise en page.
Mise en place des trois colonnes
Trois blocs de contenu en HTML
On crée trois blocs qui accueilleront notre contenu :
<div id="colonne1">...</div>
<div id="colonne2">...</div>
<div id="centre">...</div>Jusque là, ça n'est pas très compliqué.
Attention : les éléments flottants, que l'on placera sur les côtés, devront être placés en premier dans le code HTML.
Habillage et positionnement des deux colonnes latérales
Les deux colonnes flottantes vont avoir une largeur fixe. Cette largeur pourrait être en pixels (cas le plus courant), en em (peu recommandé) ou encore en pourcentages de la largeur totale du conteneur. Travailler avec les pourcentages est intéressant, mais nous irons au plus simple, et utiliserons les pixels.
Voici les styles CSS pour la première colonne :
div#colonne1 {
float: left;
width: 160px;
background: lightblue;
}Et voici les styles CSS pour la seconde colonne :
div#colonne2 {
float: right;
width: 300px;
background: burlywood;
}La première colonne dans le flux sera donc placée à gauche, et la seconde sera placée à droite.
Notez que l'on aurait pu obtenir l'inverse très facilement :
div#colonne1 {
float: right;
…
}
div#colonne2 {
float: left;
…
}Si cela vous semble magique et incompréhensible, c'est sans doute que vous connaissez mal le fonctionnement du positionnement flottant. Je vous invite donc à lire la petite mise au point suivante :
Rappel sur le positionnement flottant
Celui-ci est décrit dans l'article « Comprendre le positionnement en CSS », que je vous invite à lire ou à relire. On peut juste citer le récapitulatif sur le positionnement flottant :
- L'élément est d'abord placé normalement dans le flux. Donc si un autre élément bloc est placé avant lui, l'élément flottant se positionnera en dessous; et si un élément bloc le suit, ce dernier sera placé dessous. Bref, le comportement classique du positionnement en flux.
- Ensuite l'élément qui a reçu la propriété float est "poussé" à gauche ou à droite de son conteneur.
- Les éléments qui le suivent au sein du conteneur se placent alors autour de lui.
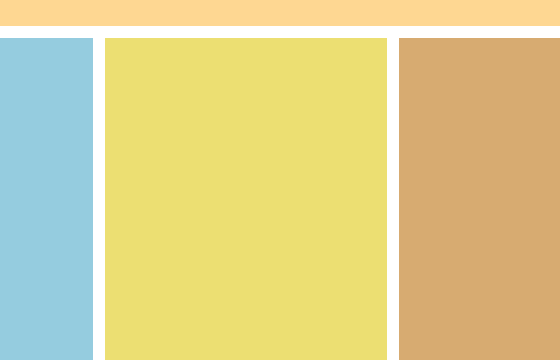
Premier résultat
Nous avons maintenant deux colonnes latérales. La première est flottante à gauche et a une largeur de 160px, tandis que la seconde est flottante à droite et a une largeur de 300px. Pour information, tous les exemples suivants garderont ce schéma de base.
Il ne nous reste plus qu'à mettre en forme notre bloc central, de largeur fluide et adaptable, qui accueillera probablement le contenu principal de notre page web. Commençons déjà par un peu de couleur :
div#centre {
background: khaki;
}Comment ce bloc non flottant, qui a pour toute mise en forme une couleur de fond, se comportera-t-il au contact de nos deux colonnes flottantes ? Je vous laisse le découvrir sur la page suivante :
Exemple : bloc central sans marges
Des marges latérales pour empêcher la colonne centrale de se glisser sous les flottants
Vous aurez sûrement remarqué que, dans la mise en page que nous avons réalisé pour l'instant, le bloc central se « glisse » sous les flottants. C'est une caractéristique du comportement flottant : les éléments flottants (les deux blocs latéraux) repoussent le contenu tel que le texte, mais ne repoussent pas les limites des blocs.
Pour le bloc de contenu principal, donc, les flottants n'existent pas ! Seul le contenu (texte, images) est repoussé par les flottants. Si l'on souhaite une « colonne » centrale bien régulière, c'est quelque peu problématique.
On peut proposer deux méthodes différentes pour donner à notre bloc central la mise en forme voulue : l'utilisation de marges latérales, et l'utilisation d'un contexte de formatage. Commençons par la première solution.
Attention, il ne s'agit pas du tout de donner une largeur fixe (en pixels, par exemple) au bloc central. Au contraire, on souhaite que ce bloc reste adaptable quelle que soit la largeur de son conteneur.
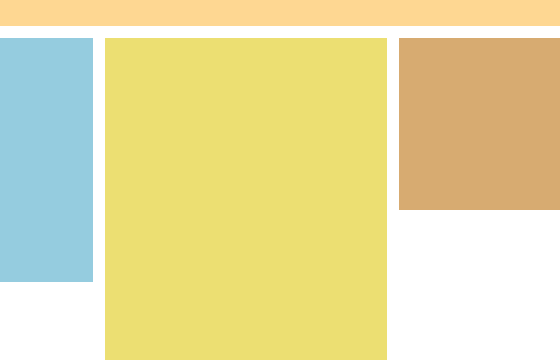
Pour cela, nous pouvons utiliser les marges latérales de ce bloc pour donner l'impression qu'il est tout entier repoussé par les deux flottants. Voici ce que ça donnera :
div#centre {
margin-left: 170px;
margin-right: 310px;
…
}Si vous avez l'œil, et un peu de mémoire, vous aurez remarqué que la marge de gauche est un peu supérieure à la largeur du flottant de gauche (160px), et la marge de droite un peu supérieure à la largeur du flottant de droite (300px). Cela évitera d'avoir des blocs complètement collés les uns sur les autres.
Vous pouvez maintenant admirer le résultat :
Exemple : bloc central avec marges compensant les flottants
Forcer le bloc central à « fuir » les flottants avec un contexte de formatage
La solution présentée ci-dessus est tout à fait fonctionnelle. Mais pour être un peu plus complet, et pour satisfaire les plus curieux, voici une solution alternative.
Nous avons affirmé précédemment que les flottants repoussent le texte, mais pas les blocs eux-mêmes. C'est vrai en temps normal, mais certains types de blocs seront néanmoins repoussés par les flottants. Parmi eux :
- les autres blocs flottants ;
- les éléments qui établissent un contexte de formatage.
Le concept est un peu difficile à saisir. Il est abordé dans cet article de Raphaël Goetter : Le contexte de formatage block en CSS.
Pour simplifier les choses, disons que si nous donnons à notre bloc central la propriété overflow: auto ou overflow: hidden, il ne pourra plus se « glisser » sous les colonnes flottantes.
Voilà donc le code que nous allons utiliser :
div#colonne1 {
float: left;
width: 160px;
margin-right: 10px;
background: lightblue;
}
div#colonne2 {
float: right;
width: 300px;
margin-left: 10px;
background: burlywood;
}
div#centre {
overflow: hidden;
background: khaki;
}Remarquez comme on a donné aux deux flottants de petites marges ? Elles serviront à créer un retrait entre les flottants et le bloc central. Attention : il est préférable de ne pas attribuer de marges latérales à div#centre, car les résultats dans les différents navigateurs peuvent être très divers.
Autre point notable : on a choisi ici la valeur hidden plutôt que la valeur auto pour la propriété overflow. En effet, dans certains cas un overflow: auto peut poser quelques problèmes de rendu (en particulier : apparition inopportune de barres de défilement dans certains contextes). Par contre, un overflow: hidden n'est pas non plus sans conséquences ! Les objets qui dépasseront les limites du bloc central seront tout simplement tronqués, ou invisibles. Cela demandera donc un minimum de prudence (mais rien de catastrophique, rassurez-vous !).
Pas de contexte de formatage dans IE 6 et inférieurs…
Mauvaise nouvelle : si Internet Explorer 7 crée bien un contexte de formatage lorsque l'on utilise un overflow: auto ou overflow: hidden, ça n'est pas le cas de ses petits frères ! Il va donc nous falloir un correctif.
Comme nous adressons ce correctif à Internet Explorer 6 et inférieurs, nous utiliserons un commentaire conditionnel.
Pour le correctif lui-même : il s'agit d'émuler un contexte de formatage grâce au HasLayout. Si vous n'êtes pas familiers du concept de HasLayout dans Internet Explorer Windows, je vous laisse vous y intéresser de plus près (à lire aussi: L'étrange HasLayout de Monsieur Internet Explorer). Ici, nous dirons juste que nous allons utiliser une propriété CSS qui confère le layout à div#centre, en l'occurrence la propriété CSS height.
On va donc donner une hauteur, mais de préférence une hauteur non applicable et donc sans conséquence. Ce sera donc un height: 1%. Par prudence, pour éviter de possibles problèmes de rendu à l'avenir, on rebascule également la propriété overflow sur sa valeur standard.
Le correctif ressemble donc à ceci :
<!--[if lte IE 6]><style type="text/css">
div#centre {
overflow: visible;
height: 1%;
}
</style><![endif]-->Encore un bug d'IE : le Three Pixel Jog
Les observateurs les plus attentifs remarqueront sans doute que le code que nous avons écrit jusqu'ici nous expose à un bug d'Internet Explorer : le Three Pixel Jog, un bug qui provoque un décalage de trois pixel des contenus qui jouxtent un flottant.
Ce bug touche Internet Explorer versions 6 et inférieures. On va donc le corriger en diminuant de trois pixels les marges entre les flottants et le bloc central. Si on ajoute ce correctif au précédent, on a donc :
<!--[if lte IE 6]><style type="text/css">
div#colonne1 {
margin-right: 7px;
}
div#colonne2 {
margin-left: 7px;
}
div#centre {
overflow: visible;
height: 1%;
}
</style><![endif]-->Au final, et après ces correctifs, on obtient donc ceci :
Exemple : bloc central sans marges, mais avec un contexte de formatage
Quelle technique utiliser : marges ou contexte de formatage ?
Comme on a pu le voir, il est sensiblement plus aisé d'utiliser des marges de la largeur des flottants, plutôt qu'un contexte de formatage qui demandera des correctifs. La technique du contexte de formatage a cependant des avantages intéressants.
Elle présente une qualité très intéressante : la souplesse. En particulier, dans le cas d'applications en ligne ou de sites dynamiques :
- il se peut qu'on ne sache pas à l'avance quelles seront les largeurs des colonnes flottantes ;
- il se peut qu'on ne sache pas à l'avance s'il y aura ou non des colonnes flottantes sur la page affichée par l'utilisateur (par exemple, si l'affichage des blocs flottants dépend d'options désactivables) ;
- il se peut qu'un bloc flottant « disparaisse » suite à une action de l'utilisateur (en particulier dans une application en ligne).
Il y a donc des avantages certains à cette méthode. Cependant, si vous réalisez un site « classique », au design clairement déterminé et non modulaire, il sera sans doute préférable d'utiliser des marges latérales sur le bloc central de la largeur des colonnes flottantes.
Pour aller plus loin…
Ressources évoquées dans ce tutoriel
Tout savoir sur les flottants :
Contexte de formatage :
Gérer Internet Explorer versions 6 et inférieures :
- Qu’est-ce que les commentaires conditionnels ?
- HasLayout et bugs de rendu dans Internet Explorer 6-7
Comment faire des colonnes de même hauteur ?
En adaptant légèrement ce tutoriel, on devrait pouvoir appliquer la technique dite des « colonnes factices » pour réaliser un design avec trois colonnes de même hauteur.
Cette technique consiste à appliquer à un conteneur global (englobant les trois colonnes) une image de fond, répétée en hauteur, qui viendra « dessiner » les colonnes, tandis que les contenus eux-même seront placés comme décrit dans le présent tutoriel.
Si l'on travaille sur un design en largeur fixe, cette technique sera très facile à appliquer. Pour un design fluide, en revanche, c'est une autre paire de manches !