À propos du gabarit 05
Code HTML et CSS
Ce gabarit est structuré de la manière suivante:
<body>
<header id="entete">...</header>
<nav id="navigation">...</nav>
<main id="contenu">...</main>
<footer id="pied">...</footer>
</body>Il est mis en forme par deux feuilles de styles:
- base.css (mise en forme minimale du texte, commune à tous les gabarits)
- modele05.css, qui contient tous les styles propres à ce gabarit, et que je vous invite à consulter.
Pour voir le détail du code HTML de cette page, utilisez la fonction d'affichage de la source de votre navigateur web (ex: «Affichage > Code source de la page»).
À noter
-
Dans ce gabarit, nous utilisons une grille CSS (CSS Grid) pour agencer les quatre principaux conteneurs: en-tête, navigation, contenu principal et pied de page. L'agencement est différent sur petits écrans (tous les blocs prennent la largeur de la page et apparaissent les uns sous les autres) et sur un écran plus large (mise en page en deux colonnes).
-
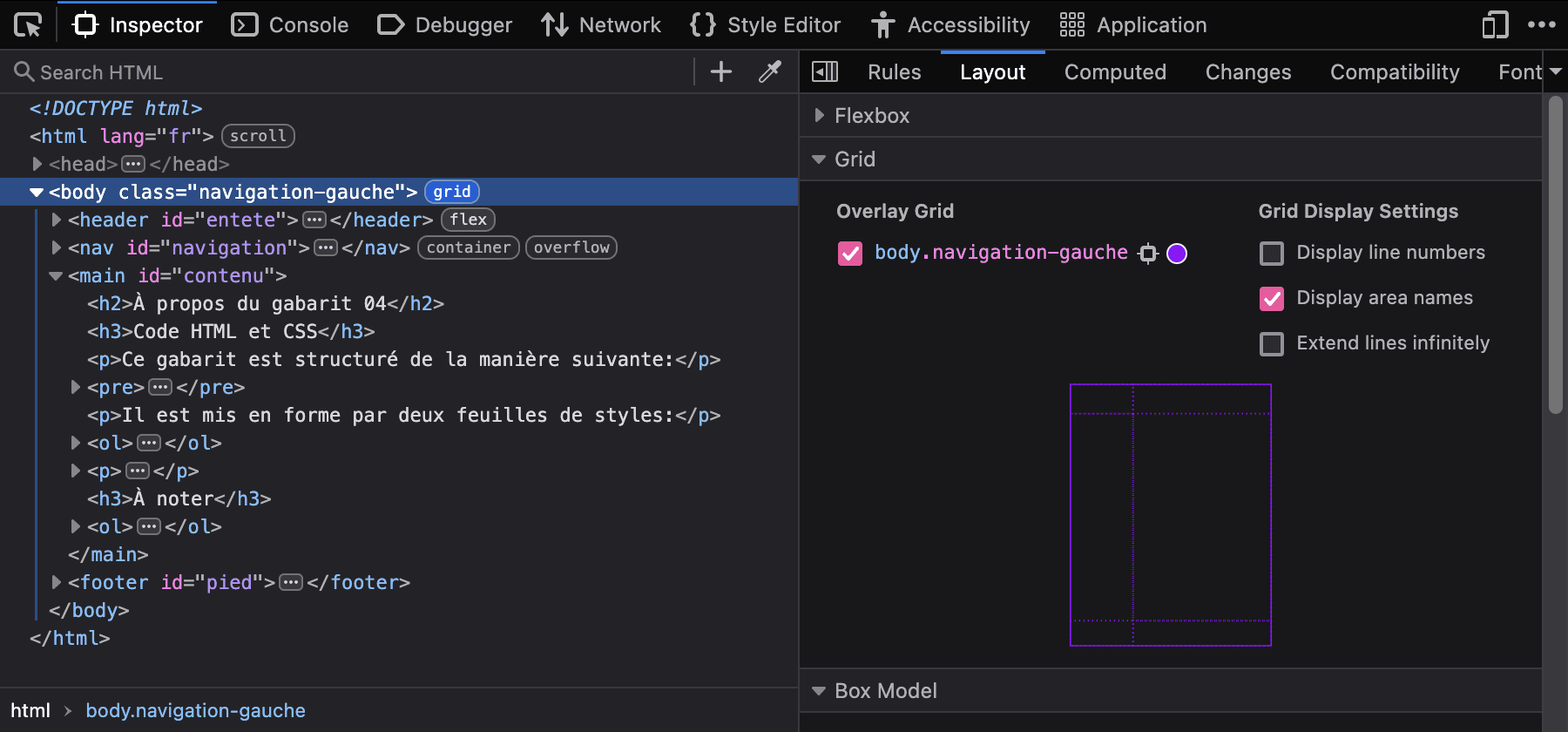
Pour mieux comprendre le fonctionnement des grilles CSS, vous pouvez utiliser les outils pour développeurs de votre navigateur pour inspecter les styles de la page en sélectionnant l'élément
bodyet en cliquant sur le bouton “grid” qui apparait à côté de cet élément dans l’arbre des éléments de la page.