À propos du gabarit 08
Code HTML et CSS
Ce gabarit est structuré de la manière suivante:
<body>
<header id="entete">...</header>
<nav id="navigation">...</nav>
<main id="principal">...</main>
<aside id="secondaire">...</aside>
<footer id="pied">...</footer>
</body>Il est mis en forme par deux feuilles de styles:
- base.css (mise en forme minimale du texte, commune à tous les gabarits)
- modele08.css, qui contient tous les styles propres à ce gabarit, et que je vous invite à consulter.
Pour voir le détail du code HTML de cette page, utilisez la fonction d'affichage de la source de votre navigateur web (ex: «Affichage > Code source de la page»).
À noter
-
Ce gabarit adapte sa mise en page à la largeur de l’écran. Sur des écrans étroits, tous les blocs de contenu sont affichés les uns sous les autres en pleine largeur. Pour les largeurs intermédiaires, on passe en deux colonnes pour les contenus principaux et secondaires. Et enfin, sur des écrans plus larges, on passe en trois colonnes.
-
On utilise aussi les propriétés
max-widthet des marges automatiques sur le conteneur principal (body) pour limiter la largeur de la mise en page (afin de limiter la longueur maximale du texte) et centrer le tout. -
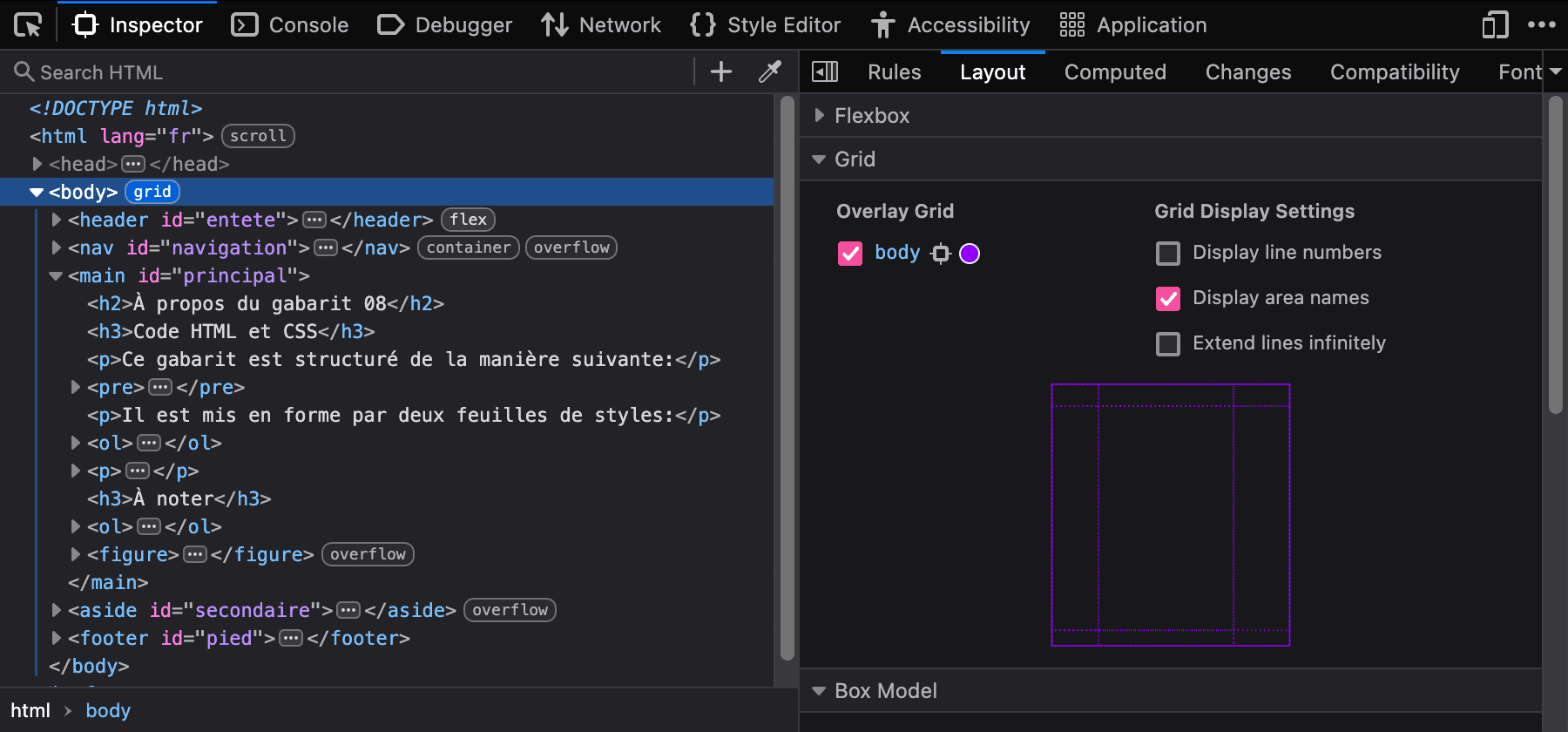
Pour mieux comprendre le fonctionnement des grilles CSS, vous pouvez utiliser les outils pour développeurs de votre navigateur pour inspecter les styles de la page en sélectionnant l'élément
bodyet en cliquant sur le bouton “grid” qui apparait à côté de cet élément dans l’arbre des éléments de la page.