Je vous propose de dézinguer un mythe du petit monde de l’informatique et du graphisme. Ce mythe dans sa plus simple expression:
Le print c’est en 300 dpi, et pis le web c’est en 72 dpi.
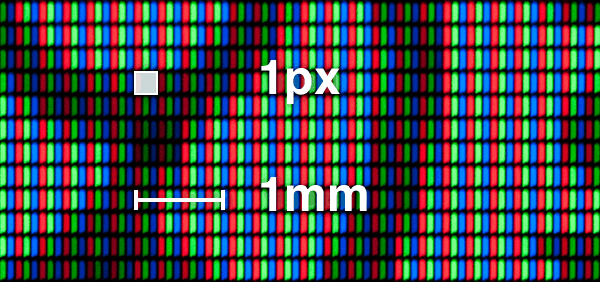
Et donc, ça c’est faux. Le Web n’est pas en 72 dpi (ou ppi ou pixels par pouce), et il n’est pas non plus en 96 dpi. Le Web n’a pas de résolution fixe, car chaque périphérique d’affichage a une densité de pixels qui lui est propre, et il n’y a pas de standard en la matière. J’y reviendrai avec quelques exemples, mais avant ça on va expliquer un peu à quoi correspondent ces fameux pixels par pouce.
Densité des pixels d’un écran: à vos calculettes!
Petit exercice pratique: nous allons calculer ensemble la densité de pixels d’un écran. Cette densité est exprimée le plus souvent en pixels par pouce (en anglais pixels per inch, abrégé ppi). On notera que l’abréviation dpi correspond à dots per inch (points par pouce) et que son utilisation pour des pixels est abusive; donc on va l’éviter, mais remplacez «ppi» par «dpi» dans votre tête si vraiment ça vous bloque.

Pour notre exercice, prenons par exemple l’écran de mon iMac (insérez ici un troll de votre choix). Que sais-je à son sujet?
- Sa diagonale est de 20 pouces (à peu près, c’est probablement une valeur arrondie).
- Sa définition native est de 1680 pixels en largeur, et 1050 en hauteur.
Pour savoir quelle est la densité de pixels de mon écran, je peux diviser la longueur de la diagonale en pixels par cette même longueur en pouces, et j’obtiendrai un résultat en pixels par pouce. Je n’ai pas la longueur de la diagonale en pixels (qui est une valeur théorique bien sûr, car les pixels ne sont pas sagement alignés dans le sens de la diagonale!), mais je peux utiliser le théorème de Pythagore pour la retrouver. Attention les yeux, mathématiques de niveau classe de cinquième:
√(1680² + 1050²) ÷ 20 ≈ 99,057
Mon écran a une densité de pixels d’à peu près 99 pixels par pouce (99 ppi).
Pour être vraiment sûr de mon coup, j’ai pris un mètre et j’ai mesuré la largeur de mon écran: 43,3 cm, soit 17,05 pouces d’après Google. Comme j’ai aussi cette largeur en pixels (1680), je peux faire un calcul plus simple.
1680 ÷ 17,05 ≈ 98,534
Je sens que vous allez me dire, Bah tu vois, à peu de choses près on est bien à 96 ppi!
, bande de petits malins. Mais vous allez voir que les écrans ont des résolutions très variables, et rares sont ceux qui s’approchent de 96 ou 72 ppi.
Chaque écran est différent
Les résolutions d’écran ne sont pas standardisées. On peut imaginer que les constructeurs de matériel informatique se seraient mis d’accord, genre Bon les gars, je propose qu’on fasse des écrans de Classe A à 72 ppi, des écrans de Classe B à 96 ppi, et des écrans de classe C super haute résolution de ouf à 128 ppi. Deal?
Ben en fait non, chaque constructeur fait ce qui lui plait.
Ça nous donne des résultats comme ces quelques exemples (arrondis à l’unité):
- 61 ppi: écran de 21 pouces configuré en 1024×768
- 132 ppi: écran de 9,7 pouces en 1024×768
- 135 ppi: écran de 11,6 pouces en 1366×768
- 165 ppi: écran de 3,5 pouces en 480×320
- 217 ppi: écran de 4,3 pouces en 800×480
- 330 ppi: écran de 3,5 pouces en 960×640
Vous aurez peut-être reconnu, en vrac: le MacBook Air 11″, l’iPad (1 & 2), l’iPhone (premières générations), l’iPhone 4, et le HTC Evo 4G. (Les résultats sont imprécis car les diagonales d’écran en pouces données par les constructeurs sont arrondies.)
Si on se limite aux écrans d’ordinateurs classiques, en excluant les tablettes et téléphones, et en oubliant certains cas limites, on a des résolutions qui s’étalent, à la louche, entre 60 et 140 ppi. Et nous ne sommes qu’en 2011… possible que d’ici quelques années tous les écrans neufs affichent du 200 ppi et plus.
Laissez tomber les DPI, pensez en pixels
Pour du webdesign classique, ne réfléchissez pas en dpi, ça ne sert à rien. Pensez plutôt en pixels. Si un chef de projet, un client ou un graphiste commence à vous parler d’images optimisées en 72dpi, souriez benoitement.

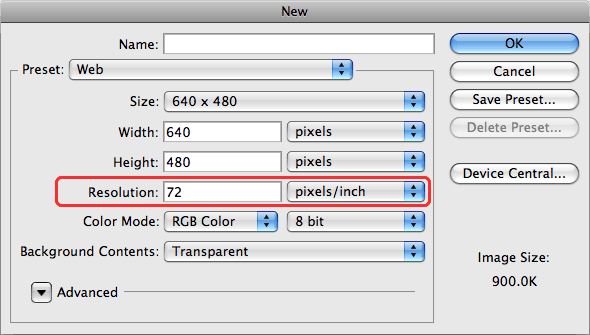
Au fait, d’où vient cette valeur de 72 dpi? Eh bien dans les années 1990 les infographistes qui utilisaient Adobe Photoshop ou QuarkXPress devaient, pour chaque nouveau document, indiquer les dimensions du papier (en pouces en en centimètres) et la résolution d’impression (300dpi, 600dpi, etc.). Le logiciel calculait alors le nombre de pixels nécessaires pour le document ou les éléments bitmap.
Avec l’arrivée des cédéroms interactifs (woohoo!) et du Web, on a parfois gardé ces habitudes: on définissait une taille de document physique, et une résolution. Par convention, cette résolution c’était 72 ppi, pour deux raisons:
- Une bonne partie des écrans avaient une résolution réelle proche de cette valeur.
- En faisant semblant de croire que la résolution de l’écran est 72 ppi (quelle que soit la vraie valeur), cela permet de faire des équivalences pratiques, notamment l’équivalence 1 point typographique = 1 pixel.
En 2011, la plupart des systèmes d’exploitation et logiciels qui font des équivalences arbitraire entre unités physiques (point, centimètre, pouce…) et pixels utilisent la résolution fictive de 96 ppi. Ainsi si vous demandez à votre navigateur web un texte en 12pt, il affichera un texte de 16px. Dans l’idéal les logiciels devraient être capable de détecter la résolution réelle de l’écran, et donc d’afficher correctement des éléments dimensionnés avec des unités absolues… mais la plupart des systèmes d’exploitation ne partagent pas cette information.
Laissez tomber les pixels, pensez en… euh en quoi au juste?
On a vu que la résolution d’un écran d’ordinateur (hors périphériques mobiles) peut varier entre 60 et 150 ppi (et sans doute plus à l’avenir). Concrètement, cela veut dire que lorsque vous définissez un font-size: 16px en CSS, vous allez obtenir les tailles de texte suivantes:
- 6,8 mm à 60 ppi,
- 4,5 mm à 90 ppi,
- 3,4 mm à 120 ppi,
- 2,7 mm à 150 ppi.
On aura donc un texte énorme sur certains écrans, minuscules sur d’autres, optimal sur certains, un peu trop petit pour une lecture confortable sur d’autres, ou encore un peu trop grand pour conserver le caractère voulu du design, etc. Si vous jonglez régulièrement entre un grand écran de bureau confortable et un portable de 12 ou 13 pouces récent, vous avez sans doute remarqué ces différences dans les tailles de texte.
C’est un problème qui devient de plus en plus pressant, mais qui est difficile à tester car on a rarement accès à des dizaines de postes, périphériques et configurations différents pour tester un design et réaliser l’ampleur du problème. Ce problème est aujourd’hui limité, mais pourrait s’amplifier dans les années à venir. Comment allons nous gérer les différences croissantes de résolution d’écran?
Je n’ai pas de réponse précise, mais voici quelques pistes:
- Il va falloir diminuer la dépendance aux graphismes bitmap. Donc utiliser les propriétés CSS3 de décoration, les Web Fonts plutôt que des images, SVG pour les pictogrammes et différents éléments de décoration.
- Côté mise en page, les Media Queries seront utiles. Mais leur utilisation est encore balbutiante, presque toujours combinée avec l’unité
px, et je ne suis pas emballé par la stratégie qui consiste à définir plusieurs largeurs de site web fixes en pixels et à basculer sur l’une ou l’autre en fonction de la largeur du viewport. - Pour la taille du texte, il faut peut-être faire confiance aux navigateurs et systèmes d’exploitation pour proposer une taille de texte par défaut «optimale» sur chaque périphérique. Dans ce cas, on pourra définir les tailles de texte uniquement à l’aide de l’unité
rem(root em en CSS3). - Peut-être penser à utiliser les Media Queries pour augmenter la taille du texte sur les écrans les plus larges?
- Enfin, il est peut-être temps de tanner les éditeurs de navigateur et d’OS pour que les unités CSS absolues (
cm,mm,pt, etc.) soient enfin appliquées correctement! C’est je pense une solution d’avenir, mais il faut corriger le problème au plus tôt si on veut pouvoir compter sur cette solution dans quatre ou cinq ans…
Hey, vous avez vu comment je glisse un nouveau troll en douce? Le pixel-perfect est has been, réclamons le point-perfect!
La semaine prochaine, si vous n’avez pas tout cassé en trollant dans les commentaires, on parlera codage de caractères et je vous expliquerai pourquoi la notion de «caractère spécial» est une vaste fumisterie.