Au cours des deux derniers mois, j’ai quitté mon poste de développeuse frontend dans une agence web, pris des vacances et du temps pour réfléchir à la prochaine étape de ma carrière. Mes deux envies un peu contradictoires:
- Continuer à me spécialiser sur le développement frontend et en particulier sur le développement d’interfaces (UI Development), que ce soit pour le Web ou pour des applications natives.
- Renouer avec le design d’expérience utilisateur (UX Design), que j’ai pratiqué en 2012–2013 comme activité principale.
Idéalement, j’aimerais conjuguer les deux. Faire de l’exécution sans participer au design a toujours été le côté le plus frustrant du travail d’intégratrice web ou de développeuse frontend. À l’inverse, livrer un design sans une collaboration étroite avec l’équipe projet, au risque que ce design reste lettre morte ou soit déconnecté des réalités techniques, je l’ai vécu aussi et ça ne m’intéresse pas.
Donc je sais déjà que je veux trouver une équipe, éditrice d’un site web ou logiciel, soucieuse de l’amélioration progressive et où la collaboration entre designers, développeurs et Product Owner est forte. Reste à voir de quel côté de la collaboration design–développement je vais me placer.
Récemment j’ai été contactée par deux startups intéressées par mon travail des deux dernières années sur Firefox DevTools, à la croisée du développement et du design d’interface. Le besoin qui en ressort c’est: «on vient du développement, on s’adresse à des développeurs·euses, et on a besoin d’un·e designer UX qui comprenne bien ces enjeux». Voilà une conjugaison qui m’intéresse!
Seul problème: un certain syndrome de l’imposteur1. Est-ce que je peux vraiment prétendre à un rôle de designer, après 6 ans sans pratique2? En 2014, après un burnout et en recherche de travail, j’avais opté pour le développement frontend car j’avais plus confiance en mes compétences techniques qu’en mes compétences de designer. Avec le recul, et peut-être aussi avec la thérapie, je réalise que j’avais sous-estimé mes capacités.
C’est dans ce contexte que ma sœur me demande comment elle peut créer un site web pour son activité professionnelle. De son côté, elle a déjà regardé des sites de consœurs et confrères, et créé un logo et une carte de visite. Elle voudrait avoir toutes les informations — l’équivalent d’un dépliant — dans une seule page.
Je propose de réaliser le site gracieusement — l’affaire d’une journée, deux au plus — et lui demande de rédiger le contenu. Je me dis: ça ira plus vite pour tout le monde que si on essaie à deux de prendre un abonnement sur une plateforme de création de site web, surtout pour un mini-site.
Sauf que je suis dans mes doutes et préoccupations: est-ce que je vais y arriver? La demande est simple, et les autres sites ou pages dans le domaine ne mettent pas la barre bien haut, mais j’y vois un test de mes capacités. Alors je commence par de la technique ou des détails: installer un CMS, dessiner quatre icones simples, ce genre de choses.

Ça bloque un peu. Pour avancer, je commence à saisir les contenus et créer les principaux blocs, sans style: en-tête avec logo, les informations de contact avec les icones que j’ai dessinées, quatre sections avec titre et texte.
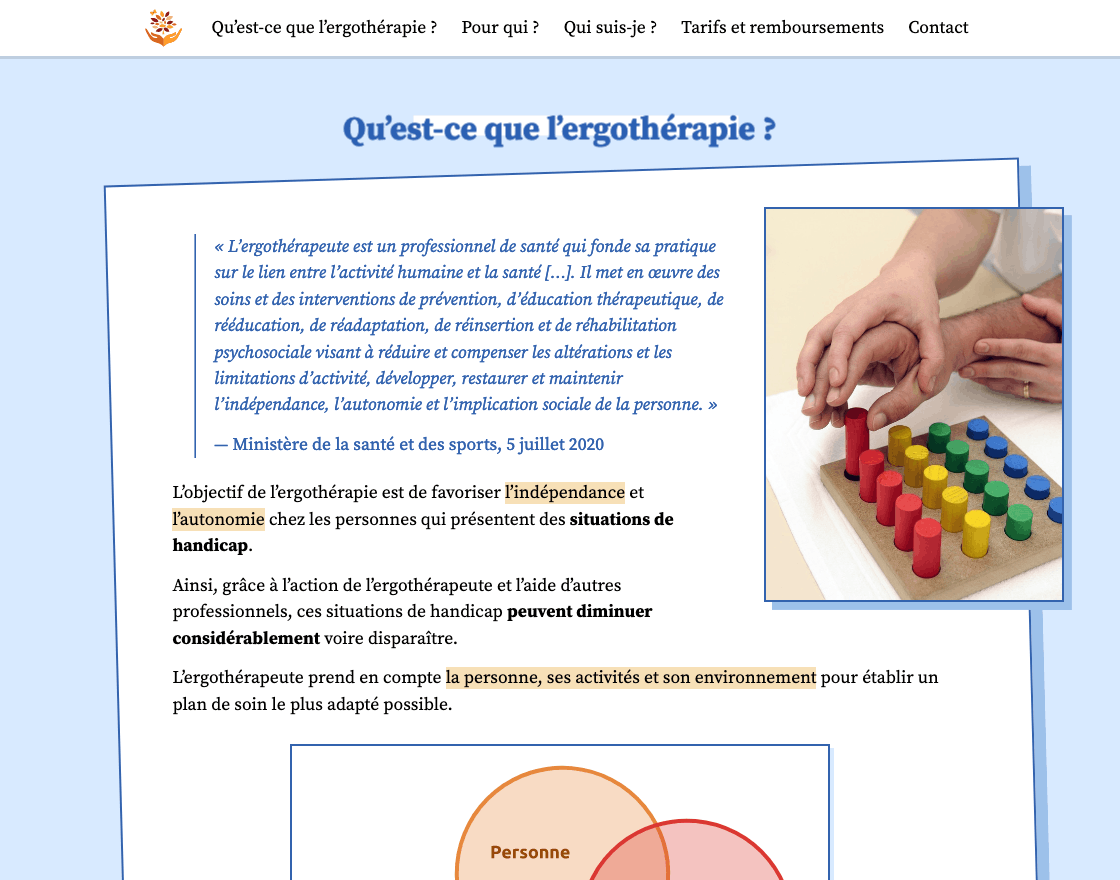
Côté couleur, je pars du logo: orange et ocre sur fond blanc. Texte noir pour la lisibilité, et un peu de bleu azur en couleur complémentaire.

Côté typographie, je tente la police du logo (Neuton, une police à empattements) mais la trouve peu lisible pour le texte courant; j’ai un faible pour les réales (transitional serif typefaces), et adopte Source Serif à la place.
Je trouve les sections principales trop ternes; je joue avec une couleur de fond (bleu ciel), un encadré blanc, et des effets de transformation pour casser la rigidité. Je procède à tâtons, en faisant des essais directement dans le code plutôt que dans un logiciel de design visuel. Je laisse plusieurs essais de côté et conserve ceux qui me plaisent.

Le résultat plait beaucoup à ma commanditaire, alors on publie le site: si vous cherchez une ergothérapeute libérale à Lyon/Villeurbanne et alentours, c’est par là.
Sur ce mini projet, en partie parce que je n’avais pas plus de temps à proposer, j’ai laissé Sara faire l’essentiel de la conception après un brief initial: stratégie de communication, architecture de l’information et écriture. La difficulté pour moi était donc purement sur le design visuel — qui n’est pas ma spécialité — et quelques détails d’ergonomie.
Je suis fière du résultat, tout en ayant conscience de quelques limites. Mon vocabulaire visuel est restreint, et j’aimerais l’étendre, ne serait-ce que pour ma culture graphique.
-
Ceci dit, je n’aime pas le terme de «symdrome de l’imposteur» car il masque facilement des problèmes autres: effet des discriminations sociales, difficultés de santé mentale, etc. Mais c’est un autre sujet. ↩
-
J’écris «6 ans sans pratique» dans un premier jet, et ça illustre bien le mécanisme. En effet, c’est négliger quelques réalisations: des collaborations avec des designers dans mon rôle de développeuse, des contributions sur des questions d’UX dans Firefox DevTools, ou encore cet article détaillé sur une question d’ergonomie. ↩