Tous les gabarits
Gabarits sur une colonne
-
Gabarit 01

Largeur fluide, contenu sur toute la largeur. En-tête, contenu et pied de page.
-
Gabarit 02

Conteneur global aligné à gauche, largeur fixe 750px. En-tête, contenu et pied de page.
Variante: conteneur global aligné à droite. -
Gabarit 03

Largeur fixe 750px, conteneur global centré avec hauteur minimale de 100% de la fenêtre du navigateur.
Gabarits sur deux colonnes
-
Gabarit 04

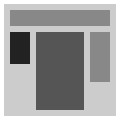
Minimaliste, menu vertical à gauche, largeur fluide.
Variante: menu placé à droite. -
Gabarit 05

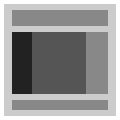
Menu vertical à gauche, simulation de colonnes de même hauteur, largeur fluide.
-
Gabarit 06

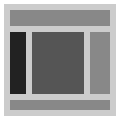
Menu vertical à gauche, simulation de colonnes de même hauteur grâce à la technique des colonnes factices, largeur fluide «intelligente».
-
Gabarit 07

En-tête, corps et pied de page séparés, menu vertical à gauche, colonnes factices, largeur fixe 750px.
-
Gabarit 08

Menu de navigation horizontal, colonnes factices, largeur fixe 900px.
Gabarits sur trois colonnes
-
Gabarit 09

Minimaliste, largeur fluide, colonnes latérales positionnées en absolu.
-
Gabarit 10

Largeur fixe 900px, colonnes factices, colonnes latérales positionnées en float.
-
Gabarit 11

largeur fluide «intelligente»,
colonnes factices,
colonnes latérales positionnées en float